# Harmony 鸿蒙开发入门
# 一、工具安装
首先我们需要安装鸿蒙的开发工具
HUAWEI DevEco Studio 和 SDK 下载和升级 | HarmonyOS 开发者
点击下载的时候需要进入华为授权,登录华为账号,请提前准备账号。
过程基本都是傻瓜式安装,像是 idea 定制的工具,用过 webstorm、idea 等工具的小伙伴应该都挺熟悉。
注意事项:
安装的目录最好自定义,不管是工具还是 sdk 等。
# 二、新项目的创建

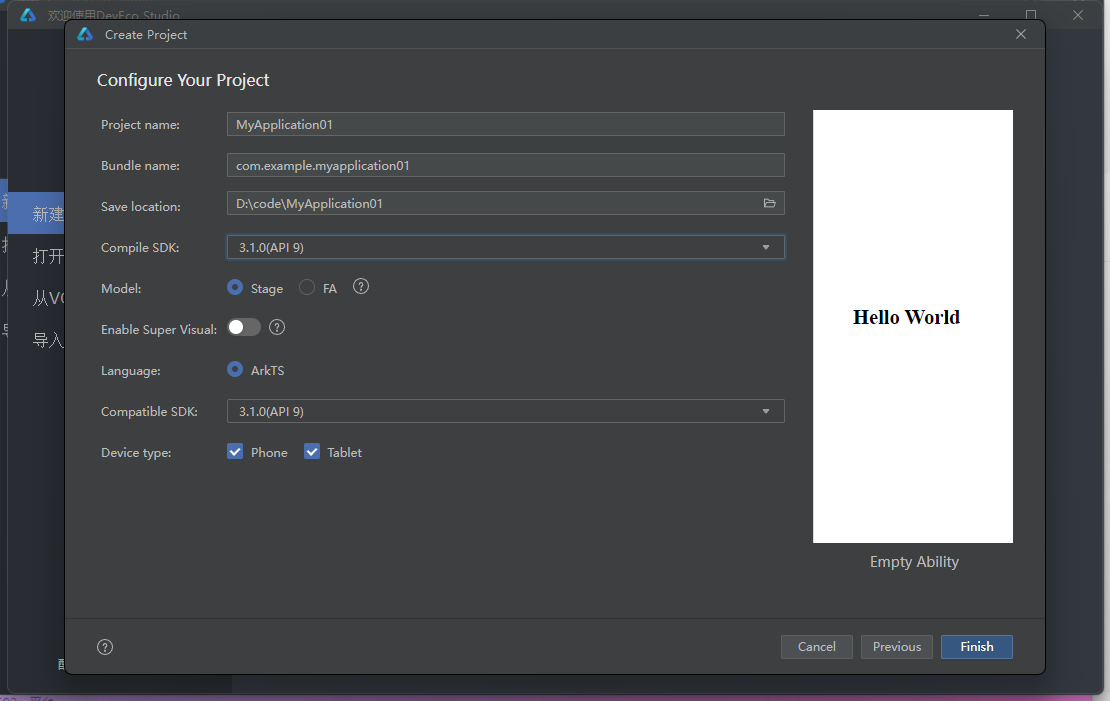
选择空白模板,点击 next。

Project name: 项目名称。
Save location: 项目本地存储地址。
Compile SDK: SDK,选最新的 API9,因为变化很大,和之前的不兼容。
Model: 选 Stage,FA 逐渐被弃用。
Language: 开发语言,ArkTs,js 的超集 Ts,Ts 的超集 ArkTs,所以鸿蒙个人觉得是另一种前端。
Device type: 设备类型 手机 平板。万物互联嘛,一套代码多端适配。
配置好后,点击 Finish。

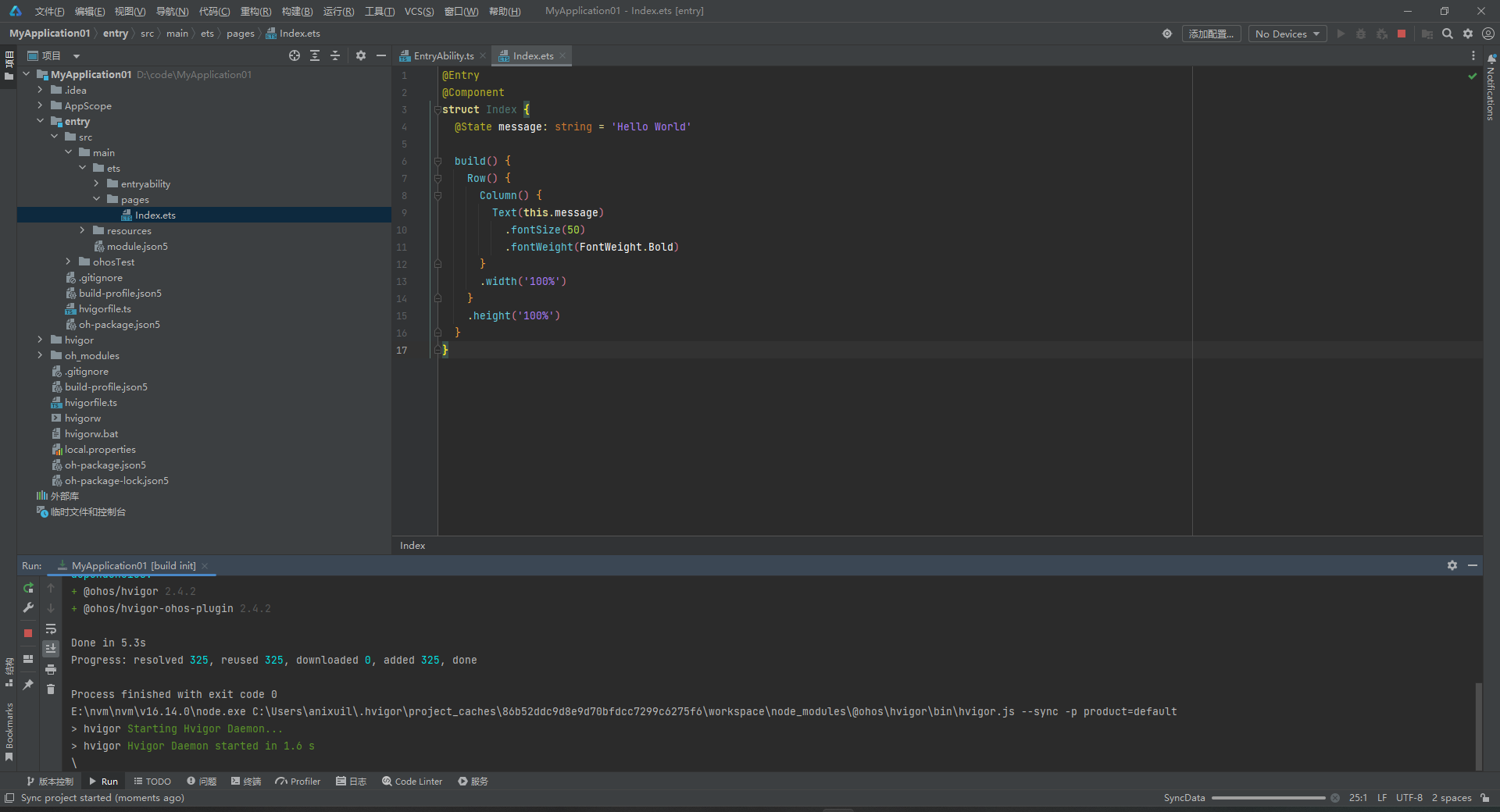
主界面基本就是这样。接下来就是固定环节,运行项目,写一个 hello world。
# 三、运行项目
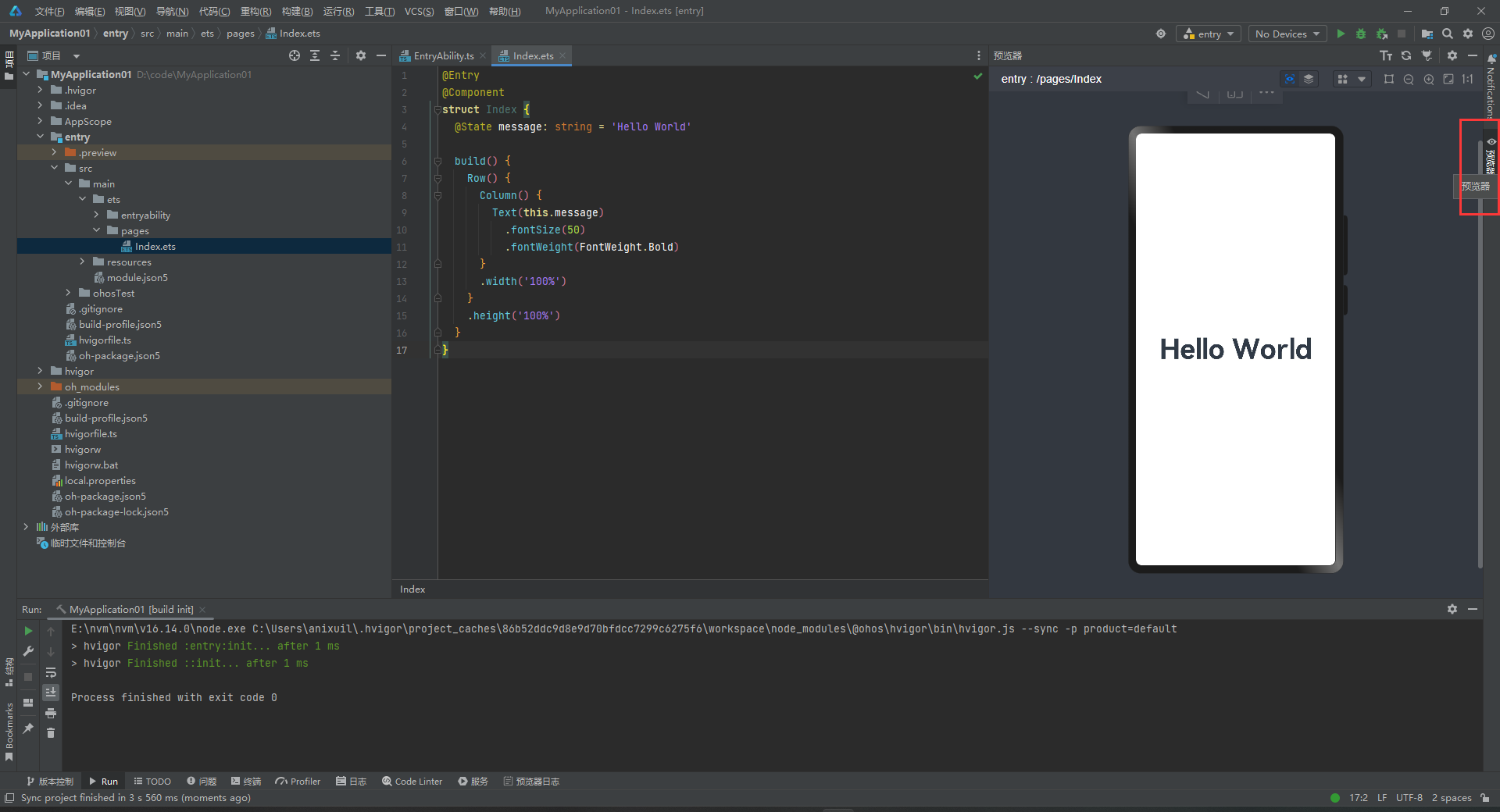
点击编辑右侧菜单栏的预览器

空项目默认就是 hello world,但是预览器有些效果并不能很好的甚至不能调试,我们需要模拟器调试甚至真机。

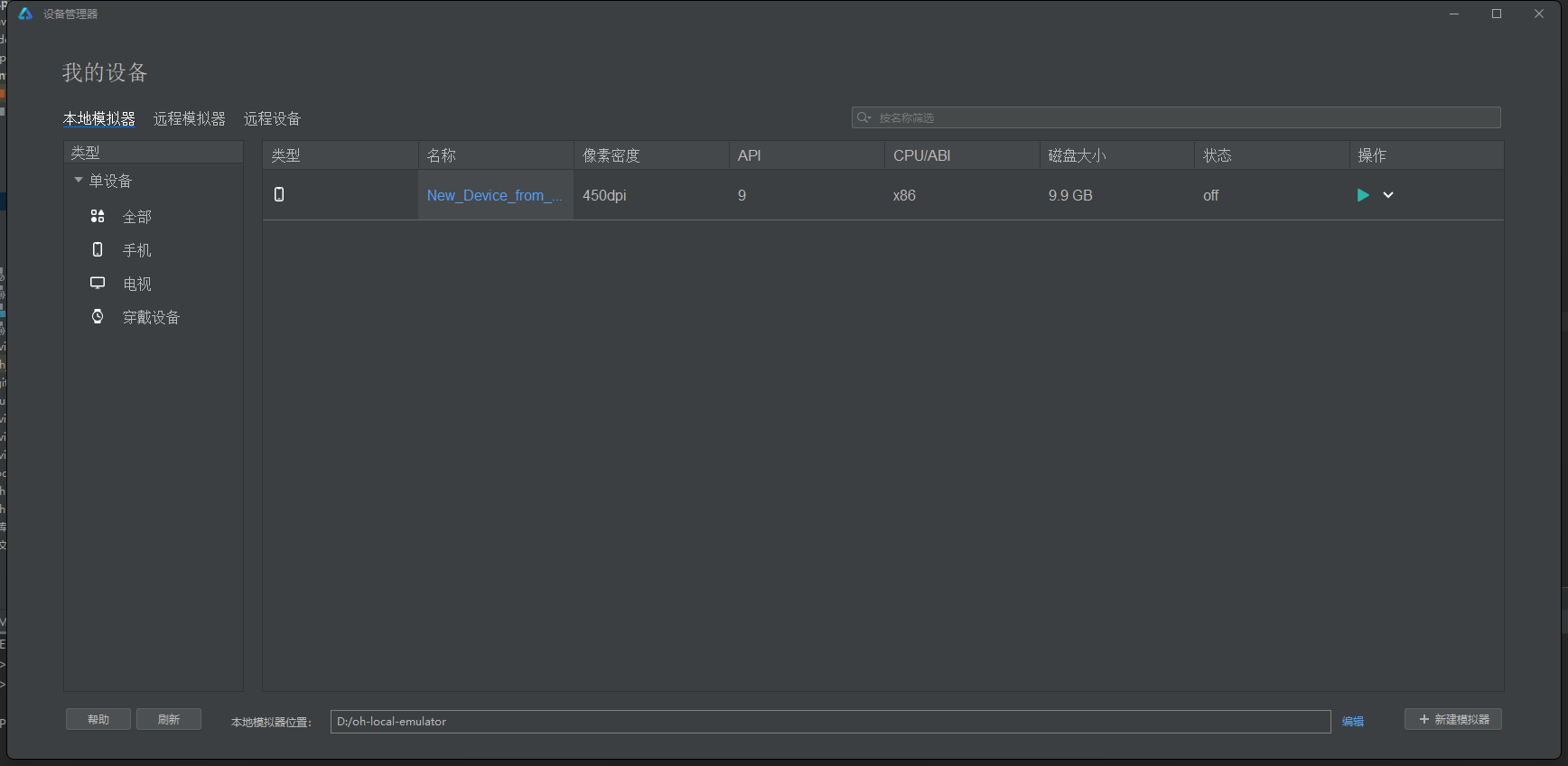
工具 -> 设备管理器

他会有本地模拟器、远程模拟器、远程设备三种。
远程模拟器就是考虑到开发者开发设备内存不够的情况下提供的,因为模拟器的下载占很大内存,如图我是已经下过一个了,9.9g 大小,这还是只是一台手机,鸿蒙开发基本都要考虑不同鸿蒙设备下的适配效果,所以会有多台情况。
我们点击右下角的新建模拟器

选择自己需要的设备类型,点击下一个。

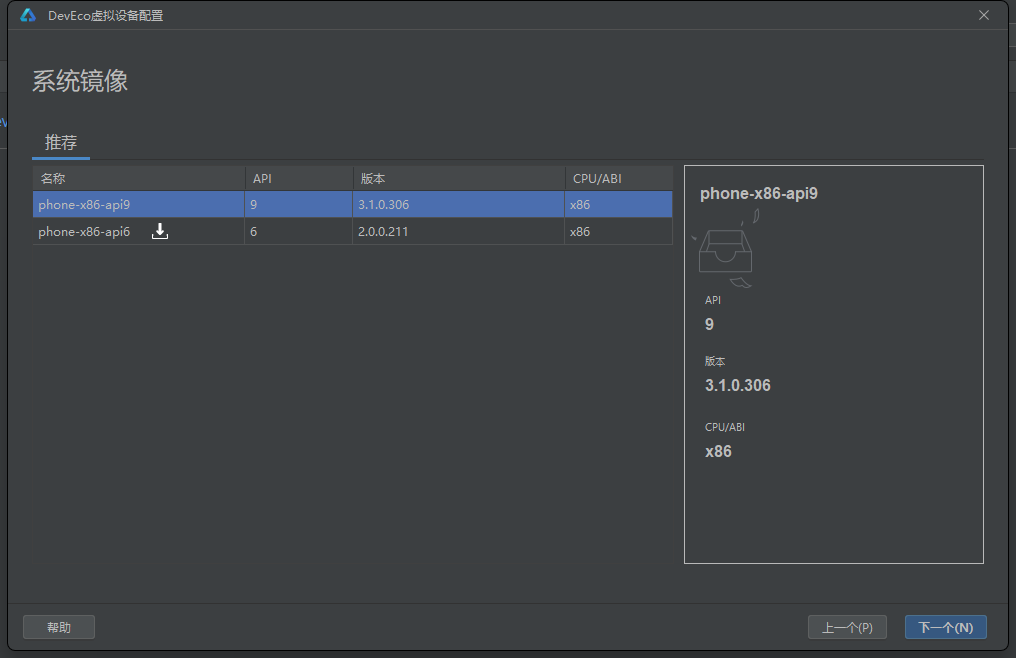
选择合适的系统镜像下载就好了。此过程有点久,请耐心等待。
且会需要分配模拟器内存大小,请大家注意自己的开发电脑内存大小,选择合适的内存大小分配。
现在我们通过模拟器运行项目。

点击设备管理器中的设备的启动按钮,即可启动模拟器,


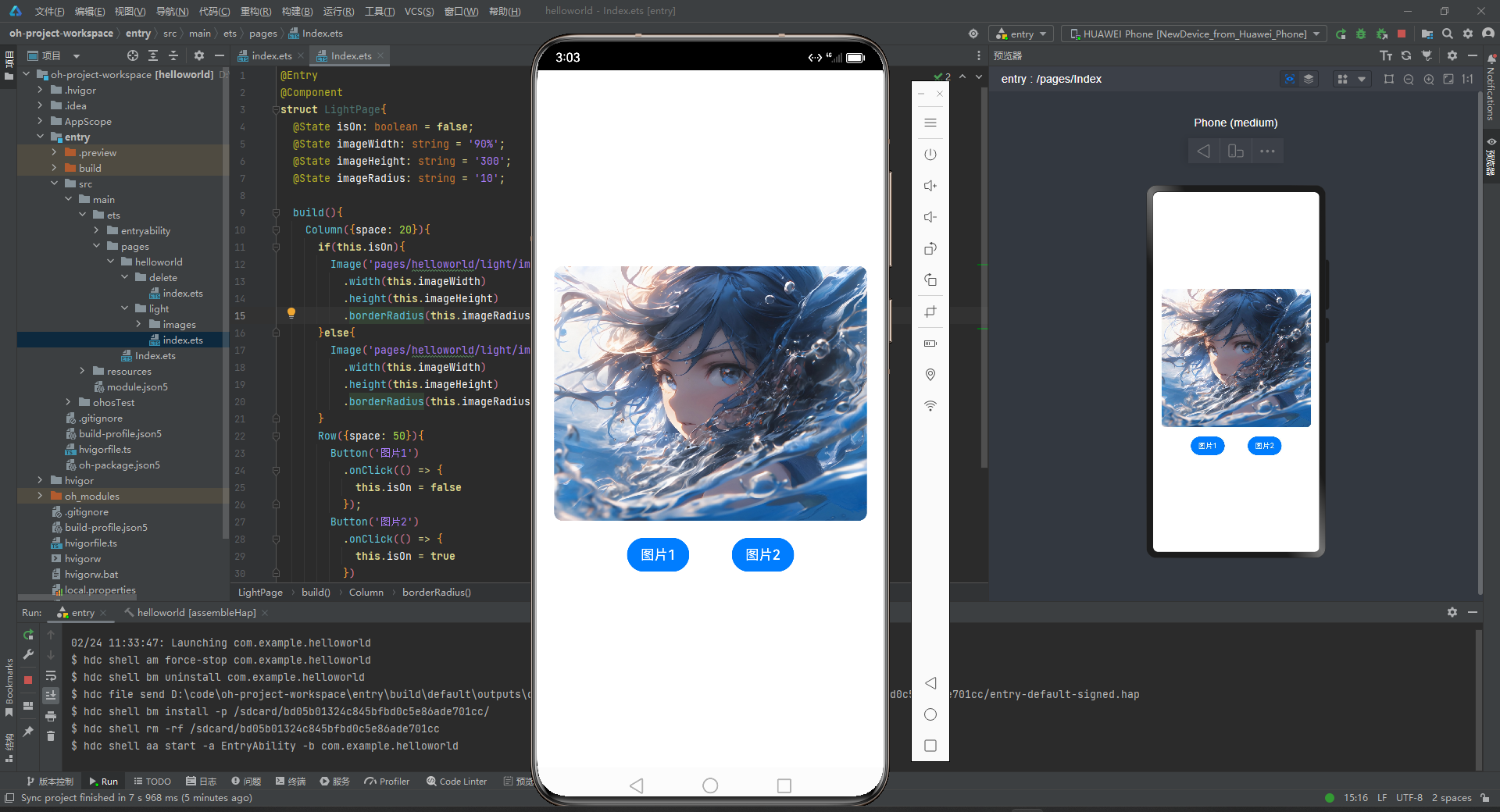
点击项目右上角的运行,选择刚刚启动的模拟器运行,进入应用,就是这个样子了。
真机的话,就是把搭载了鸿蒙系统的手机通过数据线连接到开发电脑上,记得要去系统里打开 usb 调试开关,不能是仅充电,然后也是跟模拟器一样,选择项目运行到真机上就好了,手机就会出现 label 字样的应用。
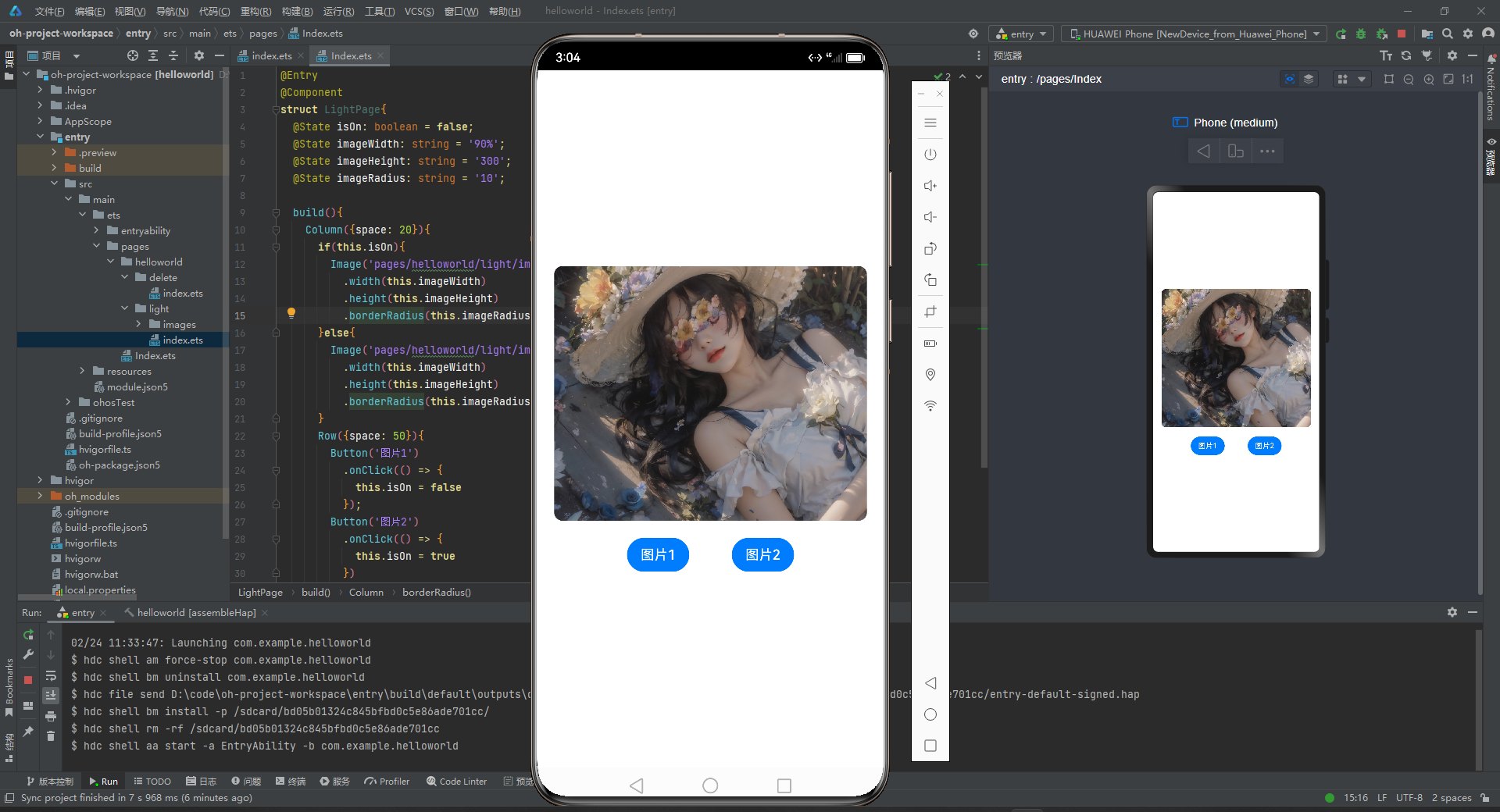
接下来大家可以写一个 demo 来了解和熟悉 harmony 的基本语法,其实我觉得前端同学应该看一下就知道怎么写了。
@Entry
@Component
struct LightPage{
@State isOn: boolean = false;
@State imageWidth: string = '90%';
@State imageHeight: string = '300';
@State imageRadius: string = '10';
build(){
Column({space: 20}){
if(this.isOn){
Image('pages/helloworld/light/images/1.jpg')
.width(this.imageWidth)
.height(this.imageHeight)
.borderRadius(this.imageRadius)
}else{
Image('pages/helloworld/light/images/2.jpg')
.width(this.imageWidth)
.height(this.imageHeight)
.borderRadius(this.imageRadius)
}
Row({space: 50}){
Button('图片1')
.onClick(() => {
this.isOn = false
});
Button('图片2')
.onClick(() => {
this.isOn = true
})
}
}.width('100%').height('100%').justifyContent(FlexAlign.Center)
}
}


效果是点击图片 1、图片 2 按钮切换图片。